摘要:由于GitHub在国内某些地区无法访问,并且经常出现不稳定的状态,所以在国内体验非常不好;然而jsDelivr在国内却有备案,并且采用了国内CDN加速,所以利用jsDelivr加速GitHub便成了完美的方案;

jsDelivr是一个提供含JavaScript库、jQuery插件、CSS框架、字体等Web上常用静态资源的服务
采用全球CDN加速,确保每个地区的使用者都能获得最好的连接速度,大陆地区使用国内CDN加速
jsDelivr可将不同的JavaScript或CSS libraries集合在一起使用
jsDelivr提供包扣npm GitHub WordPress等项目的镜像服务
官方网站:https://www.jsdelivr.com
加速地址:https://cdn.jsdelivr.net
使用
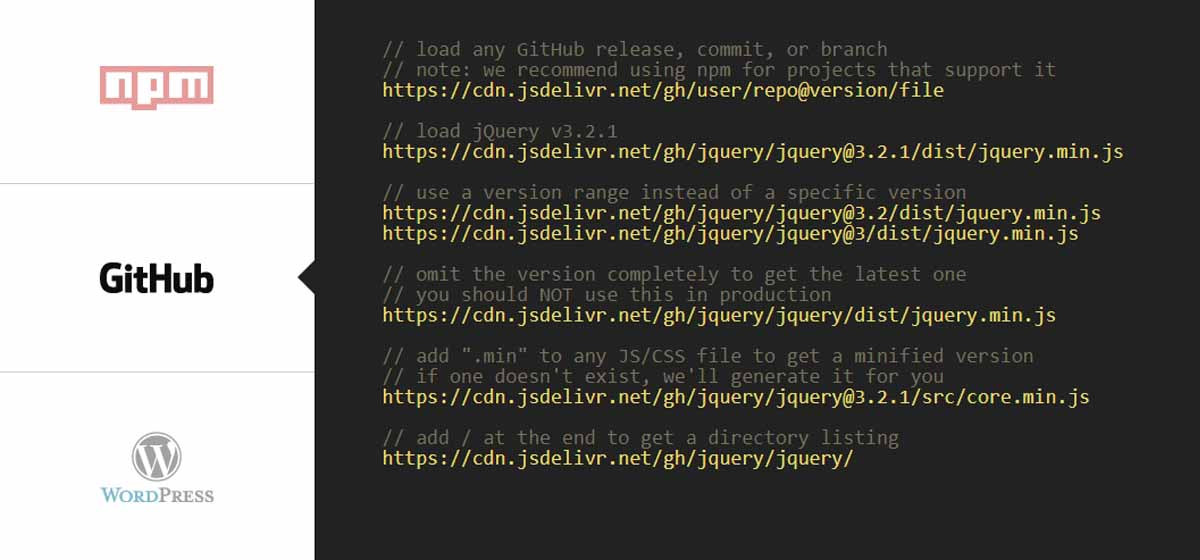
对于加速GitHub而言,我们无需在jsDelivr创建账号建立代码库,可以直接使用官方文档提供的方法进行GitHub代码库的镜像加速服务;
示例:
比如将GitHub仓库中的DPlayer.min.js文件利用jsDelivr加速
GitHub原始地址
https://github.com/sunpma/goIndex/tree/master/js/DPlayer.min.js
jsDelivr加速地址
https://cdn.jsdelivr.net/gh/sunpma/goIndex/js/DPlayer.min.js
如果按版本分类,Releases一个v1.0版本,那GitHub中的链接地址为
https://github.com/sunpma/goIndex/blob/v1.0/js/DPlayer.min.js
jsDelivr的加速地址就是
https://cdn.jsdelivr.net/gh/sunpma/goIndex@v1.0/js/DPlayer.min.js
如果GitHub中有多个版本,而要忽略版本直接加载最新版本,可以使用latest标签
jsDelivr忽略版本加载最新版本
https://cdn.jsdelivr.net/gh/sunpma/goIndex@latest/js/DPlayer.min.js
加速链接中的gh既是加载GitHub镜像,如果是加载WordPress镜像则修改为wp,加载npm则是npm;
其它设置则与上述加速GitHub的方法相同;
如果修改了GitHub仓库的代码,那jsDelivr的缓存更新则没有具体的时间说明,但最多24小时必然会刷新加速缓存;
如果想要立即查看修改代码效果,可以Releases一个新的版本,再从版本号加载便会是最新代码;
当然使用jsDelivr加速GitHub还有许许多多的玩法,大家可以自己研究研究;
如果你做站用的是国外的机子,想用jsdelivr加速也可以,前提你得看到懂代码,如果是生产环境请谨慎使用,